Logotipo
La banda diagonal como simbolo de unión
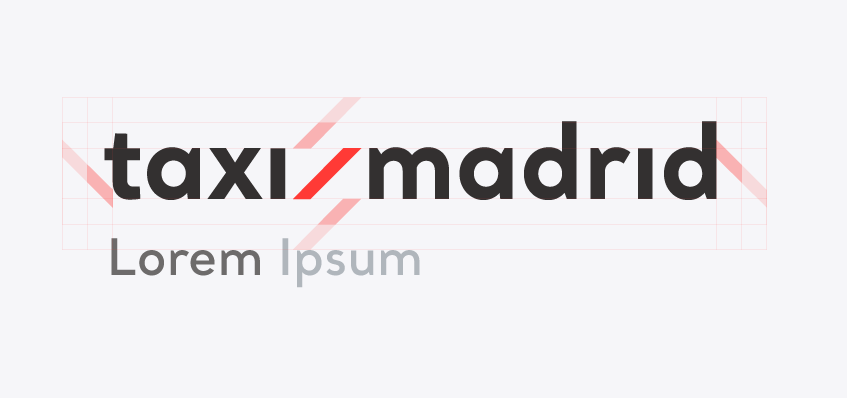
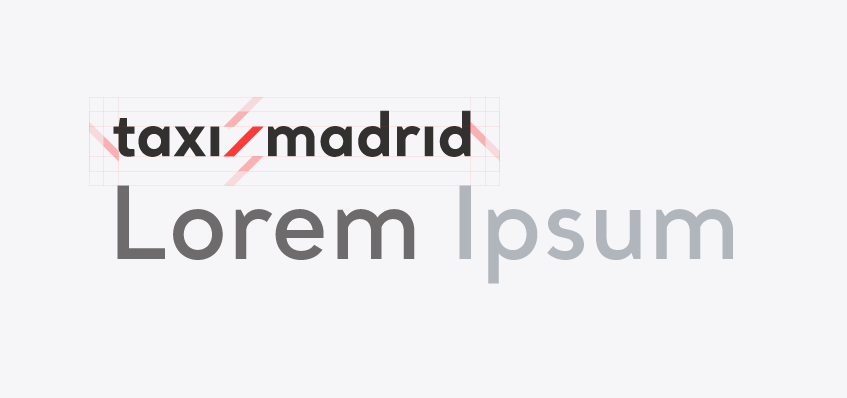
Finalmente, tras haber dejado atrás diferentes intentos en cuanto a formas, colores y estilos, el diseño final se basa en dos palabras “taxi” y “madrid” unidas estas dos mediante la tan conocida diagonal roja que portan los vehículos en su lateral. Finalmente se hace uso de la “x” de la tipografía base, debido a que la x más ancha diseñada anteriormente, tras hacer varias pruebas, funcionaba en tamaños pequeños del logotipo, pero cuándo éste se agrandaba, se hacía evidente que la nueva “x”, no formaba parte de la tipografía original, debido a su caja más ancha. Se decide eliminar los puntos de las ies, para otorgarle así al diseño un carácter más dinámico y horizontal, queriendo así evocar al movimiento que representan los taxis. Por la misma razón se hace uso de la inicial “t” en minúscula en vez de en mayúscula.


Taximadrid, una identidad flexible.
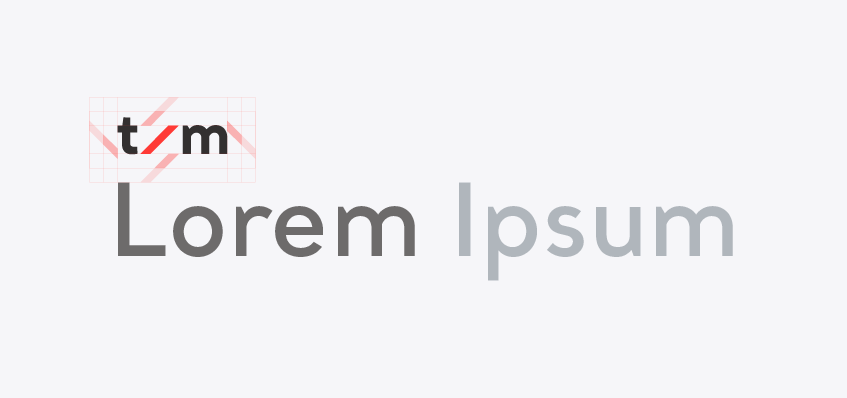
Con la intención de que la imagen sea más versátil, se ha querido hacer de éste un logotipo flexible, que sea útil en cualquier situación y que pese a que cambie, el usuario lo siga reconociendo. Quizás este hecho al principio conlleve un poco de tiempo para que el público se habitúe, pero creo que se entendería sin mayor problema. Las iniciales “t” y “m” unidas por la diagonal conforman el segundo modo del logo; la diagonal individual, el tercero y más pequeño.



Áreas de restricción y opciones de alineamiento
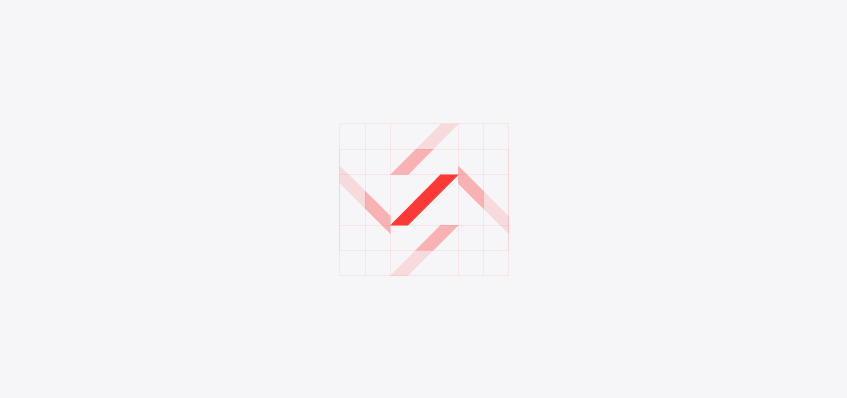
El área de restricción, viene dada por la franja diagonal como unidad.
Siempre que un logotipo sea utilizado, debe de estar respetado por una serie de márgenes a su alrededor; en el caso de Taximadrid, estos márgenes o áreas de restricción, van a estar definidas por la medida del alto de la diagonal del logo. Gracias a estos márgenes que vienen dados, el diseñador podrá hacer uso de los logos, moverlos, colocarlos o escribir junto a ellos, sin temor a equivocarse y respetando siempre el espacio adecuado.












Ejemplos de uso
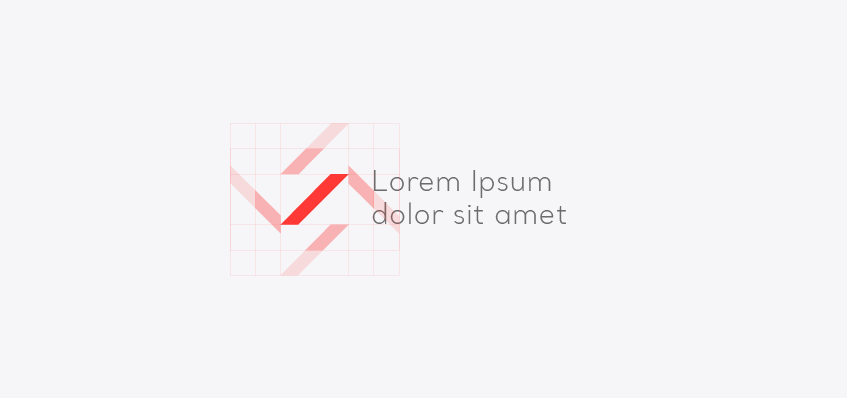
Aplicación siguiendo las normas dadas
Dependiendo del logo a utilizar y del tamaño del texto que lo vaya a acompañar, se usarán diferentes normas de alineación; en la siguiente secuencia de imágenes se muestra su funcionamiento.










